การจัดรูปแบบรูปภาพในโพสต์ข้อความบน Tumblr

พระอาทิตย์ตกทะเลอันตระการตาตะกร้าลูกแมวหรืออะไรที่น่าพอใจไม่แพ้กันมักจะทำให้การโพสต์บล็อกของ Tumblr เป็นที่น่าจดจำ น่าเสียดายที่รูปภาพที่คุณเพิ่มในโพสต์ข้อความ Tumblr อาจไม่มีขนาดที่คุณต้องการ ตัวอย่างเช่นหากคุณอัปโหลดรูปพื้นหลังเดสก์ท็อปหนึ่งรูปไปยัง Tumblr รูปนั้นอาจใช้พื้นที่ส่วนใหญ่ในโพสต์ของคุณ แก้ไขปัญหานั้นโดยใช้เคล็ดลับ HTML ง่ายๆในการจัดรูปแบบภาพในโพสต์ข้อความของคุณและทำให้มีขนาดตามที่คุณต้องการ
1
ไปที่หน้า Tumblr Dashboard ของคุณแล้วแตะหรือคลิก "ข้อความ" เพื่อดูกล่องแก้ไขที่ให้คุณสร้างโพสต์ข้อความ พิมพ์ชื่อสำหรับโพสต์ของคุณในกล่องข้อความ "ชื่อเรื่อง" และวางเคอร์เซอร์ของคุณในกล่องข้อความขนาดใหญ่ด้านล่างกล่องข้อความชื่อ
2
พิมพ์ข้อความที่คุณต้องการให้ปรากฏในโพสต์ของคุณแล้วคลิกไอคอน "อัปโหลดภาพ" ที่มีรูปร่างเหมือนกล้อง Tumblr เปิดหน้าต่างอัปโหลดไฟล์ที่แสดงโฟลเดอร์และไฟล์ของฮาร์ดไดรฟ์ของคุณ
3
คลิกสองครั้งที่ไฟล์รูปภาพที่คุณต้องการรวมไว้ในโพสต์ของคุณ หน้าต่างอัปโหลดไฟล์จะปิดและภาพของคุณจะปรากฏในกล่องแก้ไข
4
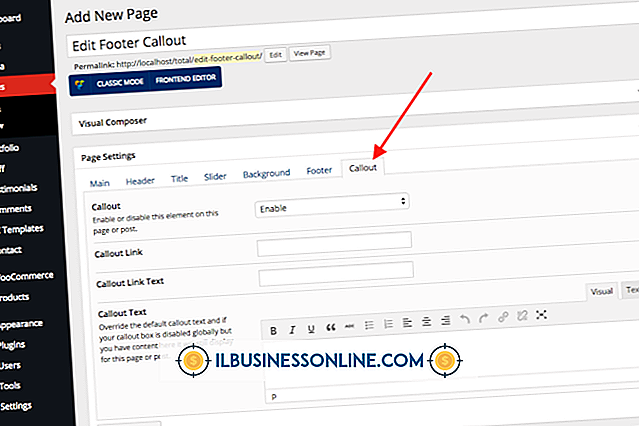
คลิกปุ่ม "HTML" และตรวจสอบรหัส HTML ที่ปรากฏ คุณจะเห็นแท็ก HTML img พิเศษที่มีลักษณะคล้ายกับแท็กในข้อความที่แสดงด้านล่าง:

รหัสของแท็กรูปภาพเริ่มต้นด้วยสัญลักษณ์น้อยกว่าและลงท้ายด้วยสัญลักษณ์มากกว่า ทุกสิ่งระหว่างสัญลักษณ์ทั้งสองนั้นประกอบขึ้นเป็นข้อความที่เบราว์เซอร์ใช้เพื่อแสดงภาพ โปรดทราบว่าเครื่องหมายทับขวาปรากฏขึ้นก่อนปิดสัญลักษณ์มากกว่าการปิด
5
วางข้อความต่อไปนี้ก่อนเครื่องหมายทับขวาปิด:
height = "100"
แอตทริบิวต์ความสูงและความกว้างเหล่านี้กำหนดขนาดของภาพเป็นพิกเซล มิติเหล่านั้นคือ 100 และ 150 ในตัวอย่างนี้ แทนที่ทั้งสองค่าด้วยค่าความสูงและความกว้างของคุณเอง ตัวอย่างเช่นหากคุณต้องการให้ภาพของคุณมีความสูง 20 พิกเซลและกว้าง 30 พิกเซลให้ใช้ค่าเหล่านั้นสำหรับความสูงและความกว้าง ตัวอย่างที่แสดงด้านล่างแสดงให้เห็นว่าแท็ก img ของคุณอาจมีขนาด 20 และ 30 อย่างไร:

คลิกปุ่ม "HTML" อีกครั้งเพื่อกลับสู่โหมดดูปกติ คุณจะเห็นว่าขนาดภาพของคุณเปลี่ยนไปเพื่อให้ตรงกับส่วนข้อมูลใหม่ที่คุณให้ไว้ในโค้ด HTML คลิก "เผยแพร่" เพื่อเผยแพร่โพสต์บล็อกของคุณ
ตรวจสอบให้แน่ใจว่าคุณมีที่ว่างอย่างน้อยหนึ่งครั้งก่อนที่เครื่องหมายทับขวาปิด
เคล็ดลับ
- ตรวจสอบให้แน่ใจว่าคุณมีที่ว่างอย่างน้อยหนึ่งครั้งก่อนที่เครื่องหมายทับขวาปิด
- การทดสอบค่าความสูงและความกว้างเป็นวิธีที่ยอดเยี่ยมในการเลือกขนาดภาพ Tumblr ที่สมบูรณ์แบบโดยไม่ต้องใช้โปรแกรมแก้ไขภาพเพื่อปรับขนาดภาพด้วยตนเอง ใช้ดุลยพินิจเมื่อทำภาพมีขนาดใหญ่กว่าปกติ เมื่อคุณเพิ่มขนาดของรูปภาพโดยใช้ HTML มันจะสูญเสียคุณภาพของภาพเล็กน้อย หากคุณสังเกตเห็นว่าคุณภาพลดลงให้ลดขนาดภาพของคุณจนกว่าคุณจะพอใจ
การเตือน
- เพิ่มหรือลดความสูงและความกว้างของรูปภาพตามเปอร์เซ็นต์เดียวกันหากคุณไม่ต้องการบิดเบือนรูปร่างของภาพ ตัวอย่างเช่นสมมติว่าความสูงและความกว้างของคุณคือ 100 และ 150 ถ้าคุณเปลี่ยนความสูงเป็น 200 คุณจะเพิ่มมูลค่านั้นได้ 50 เปอร์เซ็นต์ หากต้องการรักษาสัดส่วนของภาพให้เพิ่มขนาดความกว้าง 50 เปอร์เซ็นต์เพื่อให้เป็น 300 ในอีกทางหนึ่งหากคุณต้องการสร้างเอฟเฟกต์ที่น่าสนใจบิดเบี้ยวให้เปลี่ยนขนาดเป็นสิ่งที่คุณต้องการ