วิธีแก้ไขเทมเพลตของ Google Blogger

ผู้บริโภคจำนวนมากขึ้นหันมาใช้บล็อกเพื่อรับข่าวสารล่าสุดเคล็ดลับที่ลึกซึ้งและบทวิจารณ์ในทุกหัวข้อเท่าที่จะเป็นไปได้ การดูแลรักษาบล็อกสำหรับธุรกิจขนาดเล็กของคุณเป็นวิธีที่ดีในการเพิ่มปริมาณการใช้เว็บไซต์ของคุณเพิ่มยอดขายและเพิ่มเนื้อหาที่น่าสนใจ บล็อกของคุณสามารถเป็นมืออาชีพและสนุกสนานในขณะที่การส่งเสริมผลิตภัณฑ์และบริการของคุณ Google Blogger ทำให้การสร้างบล็อกค่อนข้างง่ายและนำเสนอเทมเพลตที่ปรับแต่งได้ฟรีมากมายเพื่อให้เหมาะกับรสนิยมของคุณ คุณลักษณะเลย์เอาต์ของ Blogger ช่วยให้คุณสามารถอัปเดตองค์ประกอบของเทมเพลตได้โดยไม่ยุ่งยากและเป็นประโยชน์อย่างยิ่งสำหรับผู้ที่ไม่คุ้นเคยกับสไตล์ชีท HTML และ cascading หรือ CSS
1
ไปที่หน้าแรกของ Google Blogger และลงชื่อเข้าใช้บัญชีของคุณด้วยชื่อผู้ใช้และรหัสผ่านเพื่อดูแผงควบคุม Blogger ซึ่งคุณสามารถเข้าถึงเทมเพลตที่คุณเลือกก่อนหน้านี้
2
คลิกลูกศรแบบเลื่อนลง "ดูบล็อก" และเลือก "เลย์เอาต์" เพื่อเพิ่มลบหรือแก้ไขแกดเจ็ต ในการติดตั้งแกดเจ็ตบล็อกใหม่เช่นรูปภาพลิงก์ข้อความและรายการคลิก "เพิ่มแกดเจ็ต" จัดเรียงลำดับใหม่โดยลากไปยังตำแหน่งที่ต้องการองค์ประกอบบางอย่างประกอบด้วยส่วนหัว, เนวิเกเตอร์, แถบข้าง, โปรไฟล์, โพสต์บล็อกและบล็อก เก็บถาวรองค์ประกอบแถบด้านข้างเป็นพื้นที่ที่คุณเผยแพร่ข้อมูลเล็กน้อยเกี่ยวกับ บริษัท ของคุณเช่นเดียวกับข้อมูลติดต่อลิงค์ใด ๆ หรือสิ่งอื่น ๆ ที่เกี่ยวข้องกับธุรกิจของคุณที่คุณต้องการดูคุณลักษณะคลิก "ดูตัวอย่าง" เพื่อดูการเปลี่ยนแปลงและ "บันทึก จัดเรียง "เมื่อคุณทำเสร็จแล้ว
3
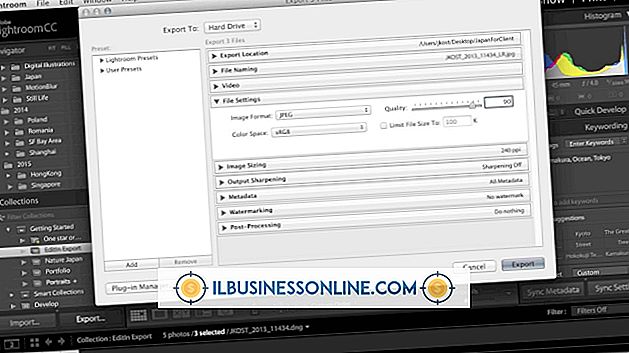
คลิก“ เทมเพลต” ทางด้านซ้ายเพื่อเริ่มทำการเปลี่ยนแปลงแบบอักษรสีพื้นหลังและรายละเอียดอื่น ๆ หากคุณประสบกับ HTML และ CSS คุณสามารถเลือก "แก้ไข HTML" เพื่อปรับแต่งโค้ดของเทมเพลตของคุณโดยตรง มิฉะนั้นคลิกปุ่ม "ปรับแต่ง" เพื่อเปิดตัวออกแบบเทมเพลต
4
คลิก "พื้นหลัง" เพื่อใช้ชุดสีเพื่อเปลี่ยนชุดรูปแบบสีโดยรวมของแม่แบบของคุณ นอกจากนี้คุณยังสามารถเลือกภาพพื้นหลังที่มีอยู่เพื่อเรียกดูแกลเลอรี่ภาพสำหรับภาพอื่นหรือคุณสามารถคลิก "ลบภาพ" เพื่อลบ
5
เลือก "ปรับความกว้าง" เพื่อปรับความกว้างของบล็อกทั้งหมดหรือแถบด้านข้าง เลื่อนตัวควบคุมไปทางขวาเพื่อเพิ่มความกว้างหรือไปทางซ้ายเพื่อลดความกว้าง คุณจะเห็นตัวอย่างการปรับของคุณตามเวลาจริงในแบบเรียลไทม์ คลิก "เค้าโครง" หากคุณต้องการโอกาสใหม่ในการจัดเรียงแกดเจ็ตใหม่ในบล็อกของคุณ
6
เลือก "ขั้นสูง" และเลือก "ข้อความหน้า" เพื่ออัปเดตประเภทแบบอักษรขนาดและสีของคุณ มีรายการฟอนต์ให้เลือกและชุดสีตามธีมสีที่คุณเลือก พื้นที่ขั้นสูงอื่น ๆ ได้แก่ พื้นหลังลิงก์ชื่อบล็อกโพสต์และเพิ่ม CSS ในแต่ละส่วนคุณจะได้รับจานสีและฟิลด์ข้อความเพื่อพิมพ์สีที่คุณต้องการโดยตรงโดยใช้รหัสฐานสิบหก
7
ดูตัวอย่างการเปลี่ยนแปลงของคุณในบานหน้าต่างด้านล่างของเครื่องมือออกแบบเทมเพลตแล้วคลิก“ นำไปใช้กับบล็อก” เมื่อคุณพอใจกับผลลัพธ์และต้องการเผยแพร่การปรับปรุงเทมเพลต
การเตือน
- หากคุณไม่ใช่ผู้ใช้ขั้นสูงให้ใช้เครื่องมือออกแบบเทมเพลตแทนการแก้ไข HTML หรือรหัส CSS โดยตรง ข้อผิดพลาดในพื้นที่เหล่านี้สามารถเปลี่ยนแปลงรูปลักษณ์และฟังก์ชั่นบล็อกของคุณได้อย่างมาก