วิธีเปิดใช้งาน Developer บน iPad

เบราว์เซอร์ Safari บน iPad ของคุณมีโหมดนักพัฒนาที่สามารถใช้ในการดีบักเว็บเพจ iPad ของคุณปิดใช้งานโหมดนี้ตามค่าเริ่มต้นเนื่องจากผู้ใช้ iPad ทั่วไปไม่จำเป็นต้องดูรหัสเว็บเพจ เมื่อคุณพัฒนาเว็บเพจสำหรับเว็บไซต์ บริษัท ของคุณเองดีบักเกอร์ของ iPad สามารถช่วยคุณตรวจจับข้อผิดพลาดในการเขียนโค้ด นักพัฒนาค้นหารหัสบนเว็บเพจเพื่อหาข้อผิดพลาดทางไวยากรณ์ HTML, CSS และ JavaScript ข้อความแสดงข้อผิดพลาดปรากฏที่ด้านบนของเบราว์เซอร์และ Safari จะบันทึกข้อผิดพลาดในบันทึก
1
แตะไอคอน "การตั้งค่า" บนหน้าจอหลักของ iPad
2
แตะ "Safari" เพื่อเปิดหน้าต่างการตั้งค่าเบราว์เซอร์ของคุณ
3
แตะ "ขั้นสูง" ในบานหน้าต่างด้านขวาของหน้าต่างการตั้งค่า
4
แตะปุ่ม "Debug Console" แล้วเลื่อนไปที่ "เปิด" เพื่อเปิดใช้งาน Developer บน iPad
โพสต์ยอดนิยม
พนักงานอาวุโสคือพนักงานที่อยู่กับ บริษัท มาหลายปีและคุ้นเคยกับการปฏิบัติงานประจำวันและหน้าที่การงาน บริษัท มักจะใช้พนักงานระดับสูงเพื่อช่วยในการฝึกอบรมพนักงานใหม่เพื่อลดค่าใช้จ่ายในการฝึกอบรมและเพื่อปรับสภาพพนักงานใหม่ให้เข้ากับวัฒนธรรมของ บริษัท แต่นายจ้างควรตระหนักถึงข้อเสียของการฝึกสอนภายในองค์กร นิสัยที่ไม่ดีปลูกฝัง เมื่อพนักงานและผู้จัดการทำงานร่วมกันเพื่อพัฒนานิสัยการทำงานที่มีประสิทธิภาพจะช่วยปรับปรุงประสิทธิภาพการผลิต แต่ถ้าพนักงานอาวุโสได้พัฒนานิสัยการทำงานที่ไม่ดีในช่วงหลายปีที่ไม่ได้รับการแก้ไขโดยผู้บริหารเธอจะส่งผ่านนิสัยที่ไม่ดีเหล่านี้ไปยังพนักงานใหม่ที่เธอเป็นโค้ช บริษัท จึงขยายเ
อ่านรายละเอียดเพิ่มเติม
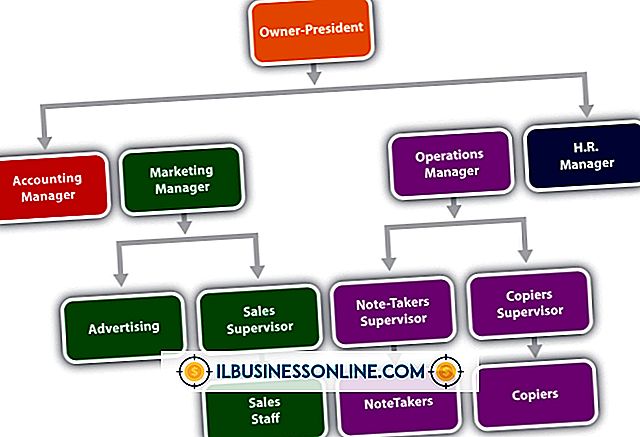
องค์กร“ Functional-Hierarchic” นั้นมักเรียกกันว่าองค์กร“ Matrix” ในขณะที่บ่อยครั้งเกินทฤษฎีเมทริกซ์เป็นความพยายามที่จะแนะนำความยืดหยุ่นในองค์กรที่แข็งและระบบราชการ สิ่งนี้หมายความว่าจริง ๆ แล้วว่าความเชี่ยวชาญที่เกิดขึ้นจริงในพื้นที่เฉพาะนั้นได้รับละติจูดกว้างขณะที่ไม่มีผลกระทบต่อสายการบังคับบัญชาเชิงเส้นและเข้มงวด การเปลี่ยนแปลง นวัตกรรมที่แท้จริงของแนวคิด Matrix คือพลังที่แยกออกจากอำนาจ “ อำนาจ” ในกรณีนี้คือความสามารถในการทำสิ่งที่ดี แผนกหรือแผนกเฉพาะทางที่มีมาตรฐานการปฏิบัติงานที่เข้มงวด ในทางกลับกัน“ พลัง” เป็นธรรมชาติของการบังคับบัญชา สิ่งนี้ไม่เกี่ยวกับความสามารถที่แท้จริงของ“ พื้นร้าน” แ
อ่านรายละเอียดเพิ่มเติม
การสร้างนโยบายสามารถช่วยให้ บริษัท ทำงานได้อย่างราบรื่นและประหยัดเวลาในการจัดการ นโยบายที่เป็นลายลักษณ์อักษรได้กำหนดแนวทางสำหรับจริยธรรมความปลอดภัยความเป็นส่วนตัวการจ้างงานปัญหาในที่ทำงานและการบริการลูกค้าเหนือสิ่งอื่นใด การเติบโตของ บริษัท และการเปลี่ยนแปลงโครงสร้างองค์กรเป็นเพียงสองเหตุผลที่นโยบายอาจจำเป็นต้องเปลี่ยนแปลง วิธีที่ดีที่สุดในการเปลี่ยนแปลงนโยบายของ บริษัท คือการนำเสนอข้อเท็จจริงที่ชัดเจนและรัดกุม 1 สร้างทีมเพื่อสนับสนุนคุณในความพยายาม รวมทีมงานเช่นผู้จัดการฝ่ายทรัพยากรมนุษย์และทนายความธุรกิจเพื่อมีส่วนร่วมในการกำหนดนโยบาย บริษัท ใหม่ การรวบรวมสมาชิกจากแผนกต่าง ๆ และระดับการจ้างงา
อ่านรายละเอียดเพิ่มเติม
เจ้าของเว็บไซต์จำนวนมากขึ้นอยู่กับโปรแกรม AdSense ของ Google ซึ่งช่วยให้พวกเขาสามารถสร้างรายได้เพิ่มเติมจากโฆษณา Google ที่พวกเขาตกลงที่จะโฮสต์ หากคุณต้องการขยายการเข้าถึงการโฆษณาในไซต์ของคุณคุณไม่ได้ จำกัด อยู่เพียง AdSense ในความเป็นจริงการเปลี่ยนแปลงอาจเพิ่มศักยภาพในการสร้างรายได้ของคุณ สมัครใช้งานกับ Bing คู่แข่งของ Google ซึ่งมีโปรแกรมโฆษณาที่คล้ายกันที่เรียกว่าโปรแกรมโฆษณาบริบทบริบทของเครือข่าย Bing Bing 1 ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณตรงตามข้อกำหนดของผู้เผยแพร่ ตัวอย่างเช่นคุณต้องดึงดูดปริมาณการเข้าชมขั้นต่ำและส่วนใหญ่ต้องมาจากประเทศที่ใช้ภาษาอังกฤษ รายการคุณสมบัติทั้งหมดสามารถดูได้ที
อ่านรายละเอียดเพิ่มเติม
ทุกคนชอบรับตัวอย่างฟรี เป็นโอกาสที่จะลองสิ่งใหม่ ๆ ที่คุณอาจไม่เคยเห็นมาก่อนและบางทีคุณอาจค้นพบผลิตภัณฑ์โปรดใหม่ของคุณ ธุรกิจเช่นกลุ่มตัวอย่างฟรีเพราะเป็นวิธีการดึงดูดลูกค้าใหม่ ๆ ซึ่งมักจะน้อยกว่าที่ต้องเสียค่าโฆษณา 1 ผลิตตัวอย่างเล็ก ๆ ของผลิตภัณฑ์ของคุณ หากคุณอยู่ในธุรกิจร้านอาหารพวกเขาอาจเป็นส่วนหนึ่งของผลิตภัณฑ์ใหม่ ร้านค้าปลีกสามารถซื้อสินค้าตัวอย่างจากตัวแทนจำหน่ายเพื่อแจกลูกค้า 2 แนบคูปองนามบัตรหรือใบปลิวกับตัวอย่างของคุณเพื่อโฆษณาธุรกิจของคุณเพิ่มเติม สิ่งนี้จะช่วยสร้างแรงจูงใจให้ผู้บริโภคกลับมาซื้อผลิตภัณฑ์ของคุณแบบเต็มขนาด 3 จ้างพนักงานที่มีทักษะด้านการบริการลูกค้าที่ดีเพื่อให้เข้ากั
อ่านรายละเอียดเพิ่มเติม