จะทราบได้อย่างไรว่าเว็บไซต์ของคุณล้าสมัยแล้ว

ลูกค้าที่มีความชำนาญด้านเว็บในปัจจุบันพึ่งพาการมีอยู่ของอินเทอร์เน็ตเพื่อให้พวกเขารู้ว่า บริษัท ของคุณมีอะไรบ้าง เว็บไซต์ที่ล้าสมัยไม่ได้เป็นเพียงแค่การผูกปมเล็กน้อย มันสามารถทำให้ บริษัท ของคุณดูไม่เป็นมืออาชีพหรือไม่น่าเชื่อถือยกเว้นผู้ใช้บางคนและทำให้คุณประสบปัญหาทางกฎหมาย เพื่อหลีกเลี่ยงการมอง "Web 1.0" คุณอาจจำเป็นต้องทำการโยนทิ้งองค์ประกอบที่ทันสมัยก่อนหน้านี้เช่นการเปิดตัว Flash และสื่อที่เล่นอัตโนมัติ
ข้อมูลที่ล้าสมัย
สัญญาณที่ชัดเจนของเว็บไซต์ที่ลงวันที่เป็นเนื้อหาที่ลงวันที่ หากเว็บไซต์ลิขสิทธิ์ของคุณระบุว่า "copyright 2003" หรือรายการบล็อกล่าสุดของคุณเมื่อสามปีก่อนทำให้เว็บไซต์ของคุณดูเก่า มันสามารถสร้างความประทับใจว่า บริษัท ของคุณไม่ได้อยู่ในธุรกิจอีกต่อไป เปลี่ยนวันที่ลิขสิทธิ์ทุกปีและอัปเดตบล็อกของ บริษัท ของคุณเป็นประจำ คุณสามารถจ้าง blogger อิสระเพื่อเขียนรายการหากจำเป็น ข้อมูลที่ล้าสมัยเกี่ยวกับผลิตภัณฑ์หรือบริการสามารถสร้างความสับสนและรบกวนลูกค้า ผลิตภัณฑ์และบริการที่คุณเสนอจะต้องเป็นไปตามกฎระเบียบปัจจุบันโดยเฉพาะอย่างยิ่งบริการทางการเงิน หากไซต์ของคุณโฆษณาบริการที่ไม่เป็นไปตามข้อกำหนดอีกต่อไปสิ่งนี้จะนำคุณไปสู่น้ำร้อนกับหน่วยงานกำกับดูแล
ข้อความและแบบอักษร
แบบอักษรที่ไม่ถูกต้องสามารถทำให้เว็บไซต์ของคุณล้าสมัยได้อย่างรวดเร็ว หลีกเลี่ยงแบบอักษรลงวันที่ลูกเล่นและไม่ปลอดภัยสำหรับเว็บ ผู้กระทำผิดที่มีชื่อเสียงคือ Papyrus และ Comic Sans หลีกเลี่ยงการเลื่อนและกะพริบข้อความ นี่เป็นวันที่และสามารถทำให้ไซต์ของคุณเข้าถึงได้น้อยลงโดยเฉพาะผู้ที่เป็นโรคลมชักและไมเกรนที่ไวต่อการสั่นไหว
หน้าสแปลช
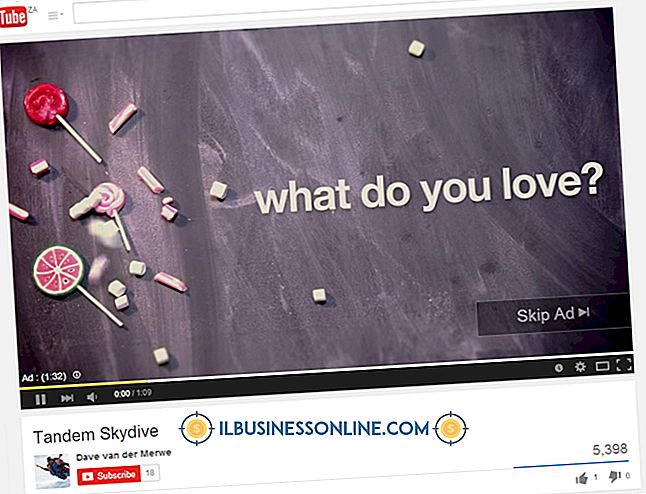
หน้าแรกที่ลูกค้าเห็นควรเป็นหน้าแรกของคุณพร้อมปุ่มแนะนำและนำทางที่ช่วยให้พวกเขาค้นพบส่วนที่เหลือของไซต์ได้อย่างง่ายดาย หน้าสแปลชที่ไม่มีข้อมูลอื่นนอกจากโลโก้ของคุณและปุ่ม "Enter" จะเป็นการเสียเวลาของผู้ใช้และดูล้าสมัย หน้าสแปลชยอมรับหากคุณต้องการคำเตือนสำหรับเนื้อหาสำหรับผู้ใหญ่ มิฉะนั้นคุณควรมีหน้าแรก
แอนิเมชั่นและแฟลช
กราฟิกเคลื่อนไหวบนหน้าเว็บล้าสมัยบางครั้งในช่วงต้นทศวรรษ 1990 พวกเขากำลังรำคาญและกวนใจและพวกเขาสร้างปัญหาการเข้าถึง องค์ประกอบแฟลชล้าสมัยแล้ว ไม่แสดงบน iPhone, iPads หรือบนคอมพิวเตอร์ที่ไม่มี Flash ติดตั้ง ผู้กระทำความผิดที่เลวร้ายที่สุดคือการแนะนำ Flash Animation ซึ่งทำให้การเข้าถึงเว็บไซต์และเสียเวลาเปล่า ควรหลีกเลี่ยงองค์ประกอบแฟลชเช่นปุ่ม
เล่นอัตโนมัติสื่อ
การแนะนำด้วยเสียงหรือวิดีโออาจมีประโยชน์สำหรับผู้เยี่ยมชมของคุณ แต่สิ่งนี้ไม่ควรเล่นโดยอัตโนมัติ อนุญาตให้ผู้ใช้ตัดสินใจว่าต้องการฟังประกาศหรือไม่ อย่ารวมเพลงไว้ในเว็บไซต์ของคุณเว้นแต่คุณจะโปรโมตวงดนตรี เพลงที่เล่นอัตโนมัติถือเป็นเพลงที่เล่นไม่ได้และไม่เป็นมืออาชีพ
คำแนะนำ "ที่ดูดีที่สุด" และการออกแบบที่ไม่ตอบสนอง
ย้อนกลับไปในวันที่มีเว็บเบราว์เซอร์หลักเพียงสองรายการเป็นเรื่องปกติที่จะเห็นคำแนะนำที่บอกผู้เยี่ยมชมว่าไซต์นั้นเป็น "เบราว์เซอร์ที่มีการดูดีที่สุด ... " ขณะนี้มีเบราว์เซอร์หลักอย่างน้อยห้าเบราว์เซอร์สำหรับเดสก์ท็อปและผู้ใช้ของคุณอาจท่องจากสมาร์ทโฟนหรือแท็บเล็ตคำแนะนำ "ดูดีที่สุด" จะหลีกเลี่ยงได้ดีที่สุด ให้ปรับใช้กลยุทธ์การออกแบบเว็บไซต์ที่ตอบสนองต่อการตอบสนองซึ่งอนุญาตให้เว็บไซต์ของคุณดูบนเบราว์เซอร์และอุปกรณ์ที่หลากหลาย
ภาพ
ภาพพื้นหลังที่ล่วงล้ำนั้นเป็นสัญญาณที่บ่งบอกว่าเป็นเว็บไซต์โบราณ รูปภาพขนาดใหญ่จะทำให้หน้าของคุณช้าลงและทำให้ข้อความอ่านยาก หากใช้เลยภาพพื้นหลังควรบอบบางและไม่ควรลดเวลาในการโหลดหรือความสามารถในการอ่าน กราฟิกใด ๆ ในเว็บไซต์ของคุณควรปรับปรุงประสบการณ์ของผู้ใช้และถ่ายทอดข้อมูล
การเข้ารหัสเก่า
การเขียนโปรแกรมเว็บแบบเก่าสามารถทำให้หน้าเว็บของคุณดูเก่าและทันสมัย ไซต์และไซต์ที่อิงตามตารางโดยใช้แท็ก HTML ที่ไม่จำเป็นจำนวนมากสามารถทำให้หน้าของคุณโหลดช้าลงและขัดขวางผู้ใช้ อัลกอริทึมการค้นหาของ Google ตอนนี้ปัจจัยเวลาในการโหลดการจัดอันดับหน้าของพวกเขาดังนั้นเว็บไซต์ช้าจะส่งผลกระทบต่อสถานที่ของคุณในผลการค้นหา การอัปเดตหน้าของคุณก็เป็นเรื่องยากเช่นกัน เปลี่ยนเป็นวิธีการออกแบบเว็บที่ทันสมัย
การออกแบบที่รก
ไซต์ที่รกด้วยภาพและองค์ประกอบหลายอย่างน่าเกลียดที่จะดูและทำให้สับสนเพื่อนำทาง หลีกเลี่ยงการออกแบบ "กล่องซีเรียล" ชนิดนี้ ทำให้ไซต์ของคุณสะอาดและทันสมัยด้วยองค์ประกอบที่ได้รับการคัดสรรมาเป็นอย่างดี