วิธีจัดรูปแบบเว็บไซต์

เว็บไซต์ที่มีประสิทธิภาพจะต้องนำเสนอเนื้อหาให้กับผู้อ่านผ่านรูปแบบที่น่าสนใจ การจัดรูปแบบไม่ดีสามารถทำให้เว็บไซต์ไม่ดึงดูดหรือแม้แต่อ่านไม่ได้ ด้วย Hypertext Markup Language (HTML) คุณสามารถควบคุมการจัดรูปแบบของเว็บไซต์เพื่อให้ปรากฏตามที่คุณต้องการ นอกจากนี้ Cascading Style Sheets (CSS) ช่วยให้คุณสามารถจัดรูปแบบเว็บไซต์โดยใช้สไตล์ชีตภายนอก เทคนิคนี้มีประโยชน์หากคุณต้องการใช้สไตล์เดียวกันกับหลาย ๆ หน้าในเว็บไซต์ของคุณ
การจัดรูปแบบ HTML
1
สร้างตารางเพื่อจัดวางองค์ประกอบต่าง ๆ ของเว็บเพจของคุณ ใช้
| แท็กเพื่อสร้างเซลล์ของข้อมูลตารางภายในแถว โดยปกติเซลล์ข้อมูลของตารางจะถือเป็นคอลัมน์ของตาราง ในการจัดวางองค์ประกอบของคุณให้เพียงพอให้ทดสอบพารามิเตอร์ความสูงความกว้างการขยายและการเว้นวรรคของแต่ละแถวและเซลล์ข้อมูล 2 เพิ่มเอฟเฟกต์ข้อความและการออกแบบตัวอักษรภายในแท็กสำหรับองค์ประกอบที่มีข้อความ ตัวอย่างเช่นหากคุณต้องการจัดรูปแบบข้อความภายในองค์ประกอบย่อหน้า: สิ่งนี้จะแสดงเนื้อหาของย่อหน้าในแบบอักษร Comic Sans 3 เพิ่มพื้นหลังให้กับเว็บไซต์ทั้งหมดของคุณในแท็กโดยใช้แอตทริบิวต์ bgcolor ตัวอย่างเช่น: สิ่งนี้แสดงพื้นหลังของหน้าทั้งหมดในสีกุหลาบ CSS และสไตล์ชีทภายนอก1 เปิดเอกสารข้อความใหม่ใน Notepad 2 จัดรูปแบบแต่ละองค์ประกอบภายในเอกสารใหม่ของคุณ ใช้แท็กองค์ประกอบตามด้วยวงเล็บเปิดเพื่อแนะนำสไตล์สำหรับองค์ประกอบนั้น ตัวอย่างเช่น: p { ตระกูลฟอนต์: "comic sans ms"; พื้นหลังสี :: # CC3366; } ทุกย่อหน้าในเอกสาร HTML ของคุณจะมีแบบอักษร Comic Sans และมีสีพื้นหลังเพิ่มขึ้น 3 ใช้ ID หรือคลาสหากคุณต้องการแนะนำสไตล์ที่จะใช้กับองค์ประกอบหลายประเภทหรือในแต่ละกรณี ID สามารถใช้ได้เพียงครั้งเดียวและใช้สัญลักษณ์ "#" คลาสสามารถใช้ได้หลายครั้งและใช้เครื่องหมาย "" แทน สัญลักษณ์. ตัวอย่างเช่น: .comicrose ตระกูลฟอนต์: "comic sans ms"; พื้นหลังสี :: # CC3366; } คลาสนี้ให้คุณจัดวางองค์ประกอบด้วย Comic Sans และพื้นหลังดอกกุหลาบทุกที่ที่คุณเรียกคลาส ตัวอย่างเช่นในรหัส HTML สำหรับหน้าของคุณ สไตล์ย่อหน้าตามที่อธิบายไว้ 4 เชื่อมโยงไปยังสไตล์ชีทภายนอกในส่วนของรหัส HTML ของคุณ ตัวอย่างเช่น: . ลิงก์นี้ไปยังสไตล์ชีทภายนอกชื่อ pagestyles.css สิ่งที่จำเป็น
โพสต์ยอดนิยมองค์กรเป็นกุญแจสำคัญในการจัดการหลายโครงการที่มีงานที่ขัดแย้งกัน ความขัดแย้งได้รับการแก้ไขโดยการดูแต่ละโครงการเป็นชุดของขั้นตอนสำคัญ เมื่อแต่ละโครงการถูกแบ่งออกเป็นองค์ประกอบของความขัดแย้งมีขนาดเล็กพอที่จะจัดการได้ไม่ว่าจะผ่านการจัดกำหนดการใหม่หรือการมอบหมายที่มีประสิทธิภาพ ความสำเร็จของแต่ละโครงการต้องใช้พลังงานและความเอาใจใส่อย่างเท่าเทียมกันในแต่ละขั้นตอนในการดำเนินโครงการให้เสร็จแม้ว่าจะมีข้อขัดแย้งระหว่างโครงการที่ดำเนินการโดยบุคคลเดียวกัน 1 จัดทำเอกสารและวัสดุทั้งหมดสำหรับแต่ละโครงการ ฐานข้อมูลที่จัดระเบียบอย่างดีรวมถึงข้อมูลความเป็นมาสมาชิกในทีมที่สำคัญและวัตถุประสงค์ของโครงการทำให้มั่นใจ
อ่านรายละเอียดเพิ่มเติม
ด้วยผู้ใช้อินเทอร์เน็ตในสหรัฐอเมริกาดำเนินการค้นหามากกว่า 18 พันล้านแบบสอบถามทุกเดือนตาม Wall Street Journal ผู้ประกอบการเครื่องมือค้นหาเช่น Google, Bing และ Yahoo เป็นหนึ่งในเว็บไซต์ที่เข้าชมบ่อยที่สุดในอินเทอร์เน็ต นอกเหนือจากคุณค่าในทางปฏิบัติแล้วยังทำให้แพลตฟอร์มการค้นหาที่มีประสิทธิภาพเป็นเครื่องมือค้นหาความจริงที่ไม่ได้หายไปจาก Google Google เป็นผู้นำตลาดในเสิร์ชเอ็นจิ้นโดยมีมากกว่า 66% ของตลาดทั้งหมดในอันดับ comScore ล่าสุด ยักษ์ค้นหาได้รับรายได้จากการโฆษณาและเสนอโปรแกรมจำนวนมากสำหรับกลยุทธ์การโฆษณาธุรกิจขนาดเล็กที่ครอบคลุม ปรับปรุงอันดับของเครื่องมือค้นหาของคุณ การจัดอันดับสูงของเครื่อง
อ่านรายละเอียดเพิ่มเติม
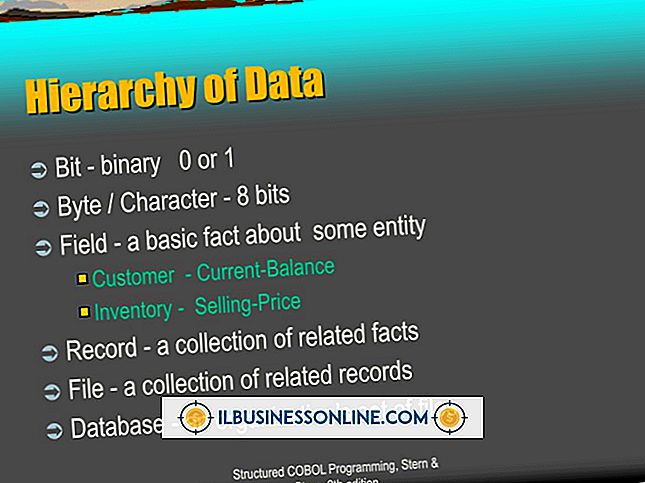
การบัญชีเป็นวิธีสำหรับ บริษัท ในการติดตามสถานะทางการเงินของ บริษัท อย่างถูกต้อง เนื่องจากความซับซ้อนในการบัญชี บริษัท ส่วนใหญ่จะจ้างนักบัญชีเพื่อดำเนินการบัญชีของ บริษัท การทำความเข้าใจแนวคิดการบัญชีขั้นพื้นฐานจะช่วยให้เจ้าของธุรกิจขนาดเล็กหรือผู้จัดการอ่านรายงานทางการเงินของ บริษัท และเข้าใจการดำเนินงานของ บริษัท ได้ดีขึ้น งบการเงิน บริษัท มักจะออกงบการเงินทุกไตรมาส ส่วนประกอบหลักของงบการเงินคืองบกำไรขาดทุนงบกระแสเงินสดและหมายเหตุประกอบงบการเงิน งบกำไรขาดทุนแสดงรายได้และค่าใช้จ่ายที่ บริษัท ประสบในระหว่างงวด งบดุลแสดงสิ่งที่ บริษัท เป็นเจ้าของผู้เป็นเจ้าของ บริษัท และสิ่งที่ บริษัท เป็นหนี้ผู้
อ่านรายละเอียดเพิ่มเติม
พนักงานเชิงลบหนึ่งคนสามารถเปลี่ยนอารมณ์ทั้งหมดของพนักงานของคุณได้อย่างรวดเร็ว เมื่อบุคคลหนึ่งแสดงทัศนคติเชิงลบอย่างต่อเนื่องพฤติกรรมของเขาอาจมีผลกระทบอย่างกว้างขวาง สถานที่ทำงานเชิงบวกคือสถานที่ทำงานที่มีประสิทธิผลและช่วยส่งเสริมความคิดและทัศนคติในเชิงบวก สถานที่ทำงานเชิงลบมักจะแสดงผลิตภาพที่ไม่ดีลดขวัญกำลังใจของพนักงานและลดอัตราการรักษาพนักงาน มีความจำเป็นต้องหยุดการปฏิเสธในที่ทำงานก่อนที่จะได้รับอนุญาตให้แพร่กระจายและสร้างความหายนะให้กับ บริษัท ของคุณ 1 สร้างวัฒนธรรมการทำงานเชิงบวก เจ้านายหรือหัวหน้างานเป็นผู้เล่นคนสำคัญที่สุดในทีม หากพวกเขามีทัศนคติที่ดีมีทัศนคติที่ดีและมีลักษณะที่สนุกสนานพน
อ่านรายละเอียดเพิ่มเติม
ธุรกิจเสื้อยืดที่กำหนดเองต้องใช้การออกแบบที่ไม่ซ้ำกันและวิธีการใหม่ในการโฆษณาเพื่อให้สามารถแข่งขัน การแข่งขันในธุรกิจเสื้อยืดที่กำหนดเองออนไลน์และค้าปลีกมีความสำคัญ เพื่อให้โดดเด่นจากคู่แข่งร้านค้าของคุณต้องใช้วิธีการโฆษณาดั้งเดิมเพื่อให้ได้รับความสนใจจากลูกค้า เครื่องแบบ เมื่อธุรกิจขนาดเล็กเริ่มต้นพวกเขาพยายามประหยัดค่าใช้จ่ายให้ได้มากที่สุด ในขณะที่ธุรกิจขนาดเล็กจะดูเป็นมืออาชีพหากพนักงานสวมเครื่องแบบ แต่ธุรกิจขนาดเล็กจำนวนมากไม่สามารถซื้อเครื่องแบบได้เมื่อเริ่มกิจการ คุณสามารถเสนอการออกแบบเสื้อยืดและบริการการพิมพ์ให้กับธุรกิจขนาดเล็กในราคาลดพิเศษเป็นทางเลือกที่เหมือนกัน ข้อเสียคือคุณต้องใส่ช
อ่านรายละเอียดเพิ่มเติม
|