วิธีการฝังรูปภาพในธีมเริ่มต้นของหน้าบล็อก WordPress

ลักษณะโอเพนซอร์ซเป็นมิตรกับนักพัฒนาซึ่งเป็นแพลตฟอร์มของบล็อก WordPress ทำให้ง่ายต่อการปรับแต่งรูปลักษณ์และฟังก์ชั่นของบล็อกของคุณ ธีม WordPress มีภาษามาร์กอัป HyperText, Cascading Style Sheet และ PHP - โค้ด Hypertext Preprocessor - ซึ่งคุณสามารถตรวจสอบและแก้ไขเพื่อปรับแต่งบล็อกของคุณเอง คุณสามารถฝังรูปภาพลงในธีม WordPress เริ่มต้นได้โดยใส่ HTML อย่างระมัดระวัง " "แท็กลงในพื้นที่ของเทมเพลตหลัก, รหัสส่วนหัวหรือส่วนท้ายที่ไม่รบกวนการจัดวางของธีมหรือการใช้งานคำสั่งโค้ด PHP
1
เข้าสู่บล็อก WordPress ของคุณ
2
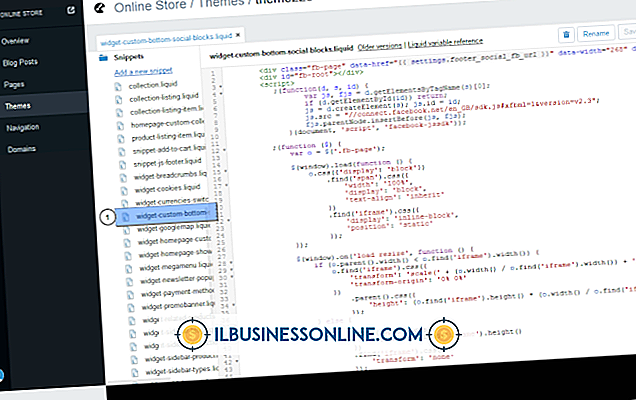
คลิกเมนู "ลักษณะที่ปรากฏ" บนแผงควบคุม
3
คลิกลิงก์ "ตัวแก้ไข" คลิก "เทมเพลตดัชนีหลัก" ที่อยู่ใต้ "เทมเพลต"
4
เลื่อนรหัสลงในตัวแก้ไข ค้นหาส่วนของหน้าเว็บที่คุณต้องการให้ภาพปรากฏ สังเกตตำแหน่งของแท็ก PHP "" ใกล้กับตำแหน่งที่คุณต้องการวางภาพของคุณ แทรกบรรทัดว่างสองบรรทัดเหนือ "ที่ใกล้ที่สุด 5 พิมพ์รหัสต่อไปนี้ในพื้นที่ว่างที่คุณสร้าง:
แทนที่ "img / money-debt / 789 / how-an-image-default-wordpress-blog-page-2.jpg" ด้วย URL เป็นภาพที่คุณต้องการ ตัวอย่างเช่นหากคุณมีภาพชื่อ "dove.gif" ในไดเรกทอรีย่อยชื่อ "images" คุณควรป้อน:

6
คลิกปุ่ม "อัปเดตไฟล์" เพื่อบันทึกการเปลี่ยนแปลงของคุณ
7
คลิกชื่อบล็อกของคุณที่อยู่ถัดจากโลโก้ WordPress ที่ด้านซ้ายบนของแดชบอร์ดเพื่อดูเว็บไซต์ของคุณ
สิ่งที่จำเป็น
- ไคลเอนต์การขนส่งไฟล์โปรโตคอล
ปลาย
- ทดสอบการเปลี่ยนแปลงชุดรูปแบบของคุณโดยใช้สำเนาแทนที่จะเป็นรุ่นที่ใช้งานได้ของชุดรูปแบบเริ่มต้น ใช้ไคลเอนต์ FTP ของคุณเพื่อดาวน์โหลดสำเนาของธีมเริ่มต้นของคุณ เปลี่ยนชื่อธีมเริ่มต้นบนเว็บเซิร์ฟเวอร์ของคุณแล้วอัปโหลดสำเนาที่คุณทำกลับไปที่เซิร์ฟเวอร์ของคุณ หากคุณทำผิดพลาดกับสำเนาที่คุณไม่สามารถเลิกทำคุณสามารถลบได้เสมอจากนั้นเรียกคืนชื่อของโฟลเดอร์ธีมเริ่มต้นดั้งเดิม
การเตือน
- ดูบล็อก WordPress ของคุณด้วยเว็บเบราว์เซอร์และอุปกรณ์มือถือที่แตกต่างกันเพื่อให้แน่ใจว่ารูปภาพที่คุณเพิ่มปรากฏตามที่คุณต้องการ ชุดรูปแบบ WordPress ของคุณอาจมีการเข้ารหัสอย่างแน่นหนาว่าแม้แต่การเปลี่ยนแปลงเลย์เอาต์ขนาดเล็กก็อาจทำให้การออกแบบของมันพัง คุณอาจต้องย้ายรูปภาพภายในเค้าโครงของชุดรูปแบบหรือปรับความสูงความกว้างระยะขอบและช่องว่างภายใน